Doom Scroller
doom-scroller.js - The only JavaScript library to help you avoid endlessly doomscrolling.
Don't scroll to your Doom!
Click the button below to open the Doom Scroller on this page.
Usage
Library
Basic
Simply add the following script anywhere on your website and the Doom Scroller will automatically launch with the default settings.
<script defer src="//dfcd.co/doom-scroller-1.0.min.js" integrity="sha384-ggTTtGPMZaxjrSseHEq7lVpu3iAvouUs3poW0WkSQkPfj7jTlwKn/kkQNCUv9SRf" crossorigin="anonymous"></script>
Manual
To stop it from loading automatically the following example demonstrates how to trigger the Doom Scroller with a simple button click.
<script>
/* Doom Scroller 1.0 - Optional Settings */
window.doomScroller = window.doomScroller || []
doomScroller.autoStart = false
</script>
<script defer src="//dfcd.co/doom-scroller-1.0.min.js" integrity="sha384-ggTTtGPMZaxjrSseHEq7lVpu3iAvouUs3poW0WkSQkPfj7jTlwKn/kkQNCUv9SRf" crossorigin="anonymous"></script>
<button onclick="doomScroller.start()">Open Doom Scroller</button>
Bookmarklet
To use the Doom Scroller on almost* any website, simply drag the button below to your browser's bookmarks bar, and click it on any website to enable the Doom Scroller.
Doom Scroller Bookmarklet* Unfortunately due to the Content Security Policy on some websites it's not possible to use the bookmarklet everywhere, such as Twitter and Facebook.
To use the bookmarklet on those sites you'll need to deactivate CSP via an extension (Chrome), or in the flags (Firefox). I don't recommend doing this unless you know what you're doing as it will weaken the security of your browser.
Browser Extension
Now available as a Chrome browser extension. This will work on all sites, including Facebook and Twitter, and can be toggled on and off per tab.
Download from Chrome Web StoreConfiguration
Optional Settings
<script>
/* Doom Scroller 1.0 - Optional Settings */
window.doomScroller = window.doomScroller || []
/* By default Doom Scroller will automatically start on load.
Set 'autoStart' to false to stop this.
Doom Scroller can be manually started with doomScroller.start()
*/
doomScroller.autoStart = true // Default: true
/* The number of times the viewport needs to be scrolled completely
before damage is taken.
*/
doomScroller.scrollDamage = 1 // Default: 1
/* Toggle the logo on the game over screen.
*/
doomScroller.gameoverLogo = false // Default: false
</script>
<script defer src="//dfcd.co/doom-scroller-1.0.min.js" integrity="sha384-ggTTtGPMZaxjrSseHEq7lVpu3iAvouUs3poW0WkSQkPfj7jTlwKn/kkQNCUv9SRf" crossorigin="anonymous"></script>
Download
If you wish to host this yourself, or fork the project, it can be found on GitHub.
View On GitHubChangelog
1.1.1
- Now available as a browser extension.
1.0
- All the changes.
Frequently asked questions
Why is there no sound for me?
Due to browser restrictions around auto playing media you'll need to click anywhere on the Doom HUD to enable audio.
Who was asking for this to be made?
Uh...
How do I change weapon?
...
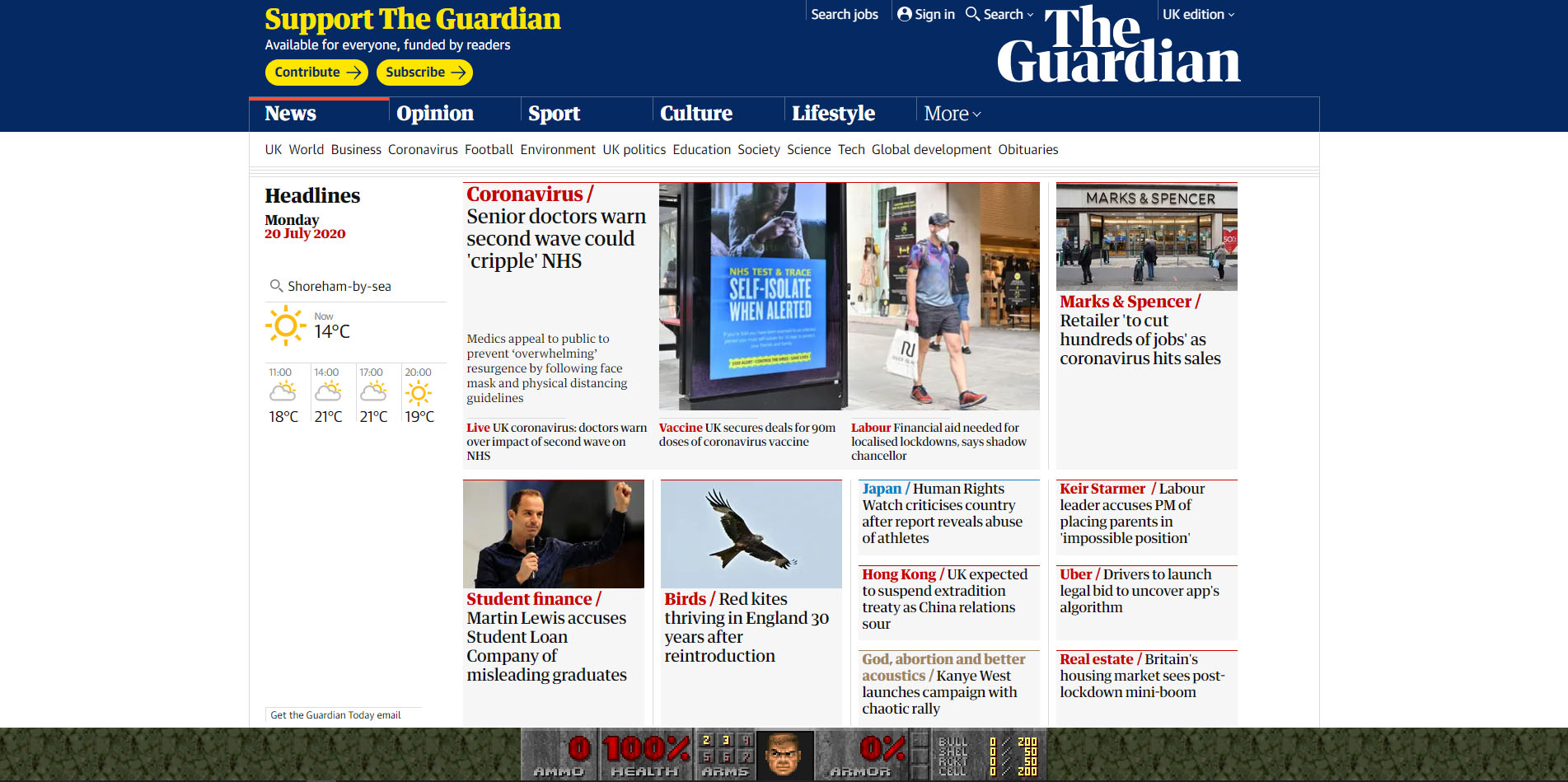
Images
Doom Scroller is fully responsive, because if I didn't have enough things I already needed to spend my time on.

Contact
Send me an email via [email protected] or you can find me on Twitter at @defaced.
Follow @defacedFor more fun projects checkout the defaced.dev homepage.
back to defaced.dev